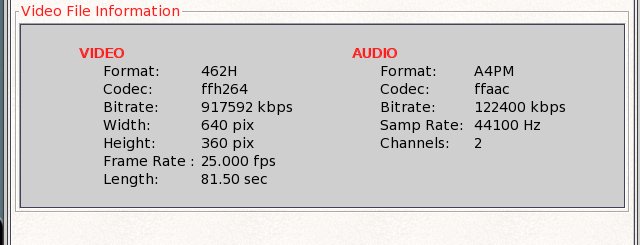
I need advice on recommended says to display text that needs to be able to be dynamically changed. I've done of mock up of what I want to do using labels but labels appear to be constants and can't be updated dynamically (correct me if I'm wrong about that.) Here is a picture of what I'm trying to display.

Approaches I've thought about are as follows:
1. Use a read only text gadget. (seems like a lot of overhead)
2. Use labels for the field titles and boarder-less buttons for the data fields. (alignment could be an issue)
3. Use buttons for labels and data fields.
4. Use string gadgets with no boarders. (less overhead than text gadget?)
5. Other suggestions??
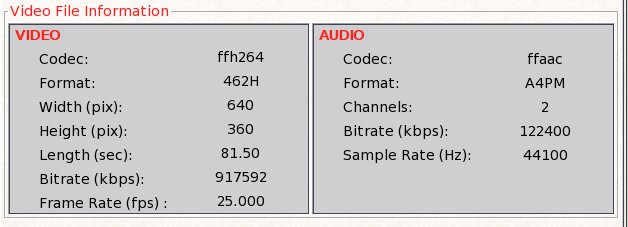
Talking to myself but I ended up going with option 2. As I suspected alignment was a pain and it's not perfect but good enough. Her is how it ended up:

File attachments:
| Attachment | Size |
|---|---|
| 28.18 KB | |
| 26.32 KB |

I would prefeer/use "3. Use buttons for labels and data fields. as it easy to align/justify strings.
AOS4.1/SAM460ex/PPC460EX-1155MHZ/2048MB/RadeonRX550/SSD240GB/DVDRW :-P
@jubirulo
I would agree, but I did find out how to tweak label positions. :|
There is a justification tag for labels.
The thing I don't like about using buttons is the minimum space between button labels is to big. The above is as close as you can get them. Plus it just seems like using buttons for labels isn't ideal as it uses more overhead than simple labels. It's just that labels are so easy. To bad they are constants and can't be changed.
Use my InfoData gadget class in the Enhancer Pack. Designed just for your kind of need. There are some demos in the package.
Don't know if you are using this mode/layout, but you can create 2 vertical groups (columns) inside VIDEO and align text to right/left, and set CHILD_WeightedWidth ,0 to shrink to its minimun. Not sure if it will work.
AOS4.1/SAM460ex/PPC460EX-1155MHZ/2048MB/RadeonRX550/SSD240GB/DVDRW :-P
This is a snippet that I use in snes9xGUI (contribution, not the oficial one) to show user AmigaInput/Keys defined, using Label/String classes:
AOS4.1/SAM460ex/PPC460EX-1155MHZ/2048MB/RadeonRX550/SSD240GB/DVDRW :-P